
@media screen and (max-width:1599px){
.wrap {
padding-left:0px;
}
header {
position: static; top: 0; left:0; right: 0;
width: 100%; height: 100px;
}
.container {
height: calc(100vh - 150px);
}
h1 {
height: 70px;
a {
display: block;
width: 100%;
padding: 10px 0 0px;
text-align: center;
img {
height: 40px;
}
}
}
.nav-depth1 {
display: flex;
justify-content: space-between;
width: 70%;
margin: 0 auto;
a{
padding: 0px;
}
}
}
//1023px<width≤1280px
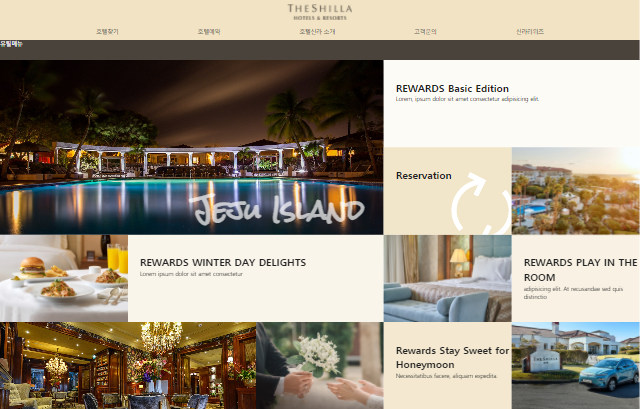
@media screen and (max-width:1280px){
.container {
height: auto;
// 변수 재설정
$w : 25%;
$h : 280px;
article {
overflow: hidden;
width: $w;
height: $h;
&:nth-child(1) {
width: $w*3; height: $h*2;
}
&:nth-child(2) {
width: $w;
height: $h;
}
&:nth-child(6) {
width: $w*2;
height: $h;
}
&:nth-child(7) {
width: $w*2;
height: $h;
}
&:nth-child(9) {
width: $w;
height: $h;
}
&:nth-child(10) {
width: $w*2;
height: $h;
}
}
}
}가로 4칸설정을 위해 가로변수 $w의 값을 25%로 변경 한 후
높이값은 고정값으로 원하는 크기를 입력합니다.
PC에서와 같이 원하는 칸수를 변수에 곱하여 아티클의 크기를 설정합니다.
'반응형 웹사이트 > Shilla Hotel' 카테고리의 다른 글
| 639<width≤779px (0) | 2021.01.26 |
|---|---|
| 779px <width ≤1023px (0) | 2021.01.26 |
| line-awesome 이미지 animation으로 무한 회전 시키기 (0) | 2021.01.26 |
| @media : 반응형 사이트 설정하기(1600px 이하) (0) | 2021.01.25 |
| 카드형 레이아웃 만들기 - PC버전 (0) | 2021.01.25 |




댓글