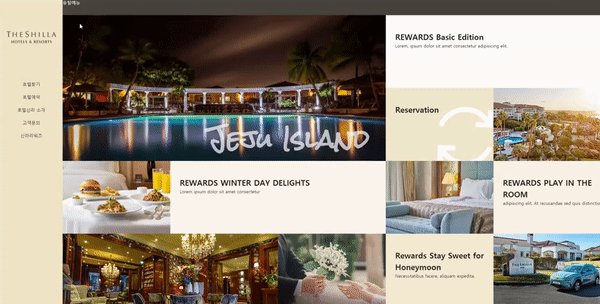
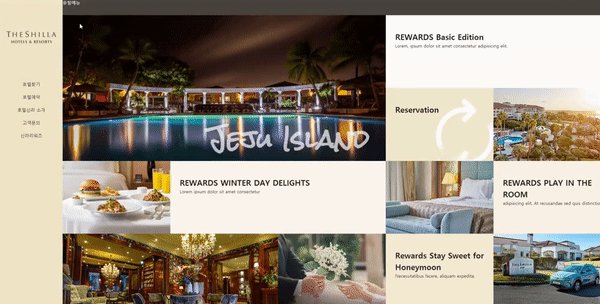
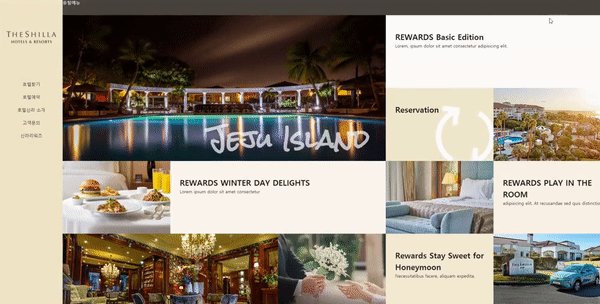
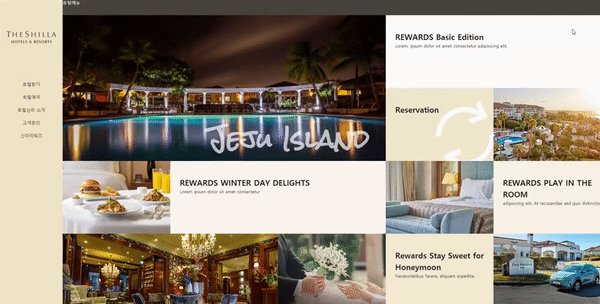
완선된 레이아웃에 이미지를 배경으로 넣어주고,
<article>안에 <h2>,<p> 태그로 내용을 작성합니다.

Resercation 안에 필요한 아이콘을 line-awesome에서 찾아 html안에 넣어줍니다.
Download 158k Free Icons + Illustrations, Photos, and Music
Download design elements for free: icons, photos, vector illustrations, and music for your videos. All the assets made by designers → consistent quality ⚡️
icons8.com
아래 부분을 복사하여 붙여넣기 합니다.

.la-sync {
position: absolute; bottom: -20%; right: -10%;
rotate: 10deg;
color: $wh;
font-size: 13vw;
animation: ani-sync 10s infinite linear;
}position : absolute;로 띄워주고,
article {position: relative;}로 해당 칸안을 기준으로 잡아줍니다.
animation : 애니메이션이름 소요시간 무한반복 ;
이 순서로 넣어 원하는 효과를 작성합니다.
@keyframes ani-sync {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}실행 코드를 넣어 미리 작성한 애니매이션을 적용합니다.

*animation-timing-function 속성은 애니메이션의 속도 곡선을 지정합니다.
- ease -느린 시작, 빠른, 느린 끝의 애니메이션을 지정합니다 (기본값).
- linear -시작부터 끝까지 같은 속도로 애니메이션을 지정합니다.
- ease-in -느린 시작으로 애니메이션을 지정합니다.
- ease-out -느린 끝이있는 애니메이션을 지정합니다.
- ease-in-out -시작과 끝이 느린 애니메이션을 지정합니다.
- cubic-bezier(n,n,n,n) -3 차원 베 지어 함수에서 자신의 값을 정의 할 수 있습니다.
'반응형 웹사이트 > Shilla Hotel' 카테고리의 다른 글
| 779px <width ≤1023px (0) | 2021.01.26 |
|---|---|
| 1280px < width ≤ 1599px (0) | 2021.01.26 |
| @media : 반응형 사이트 설정하기(1600px 이하) (0) | 2021.01.25 |
| 카드형 레이아웃 만들기 - PC버전 (0) | 2021.01.25 |
| SCSS - calc() : 너비, 높이 연산으로 구하기 (0) | 2021.01.25 |




댓글