라인어썸
Download 158k Free Icons + Illustrations, Photos, and Music
Download design elements for free: icons, photos, vector illustrations, and music for your videos. All the assets made by designers → consistent quality ⚡️
icons8.com
<link rel = "stylesheet" href = "https://maxst.icons8.com/vue-static/landings/line-awesome/line-awesome/1.3.0/css/line-awesome.min.css" >링크를 <head> 안에 넣어 사용
구글폰트
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
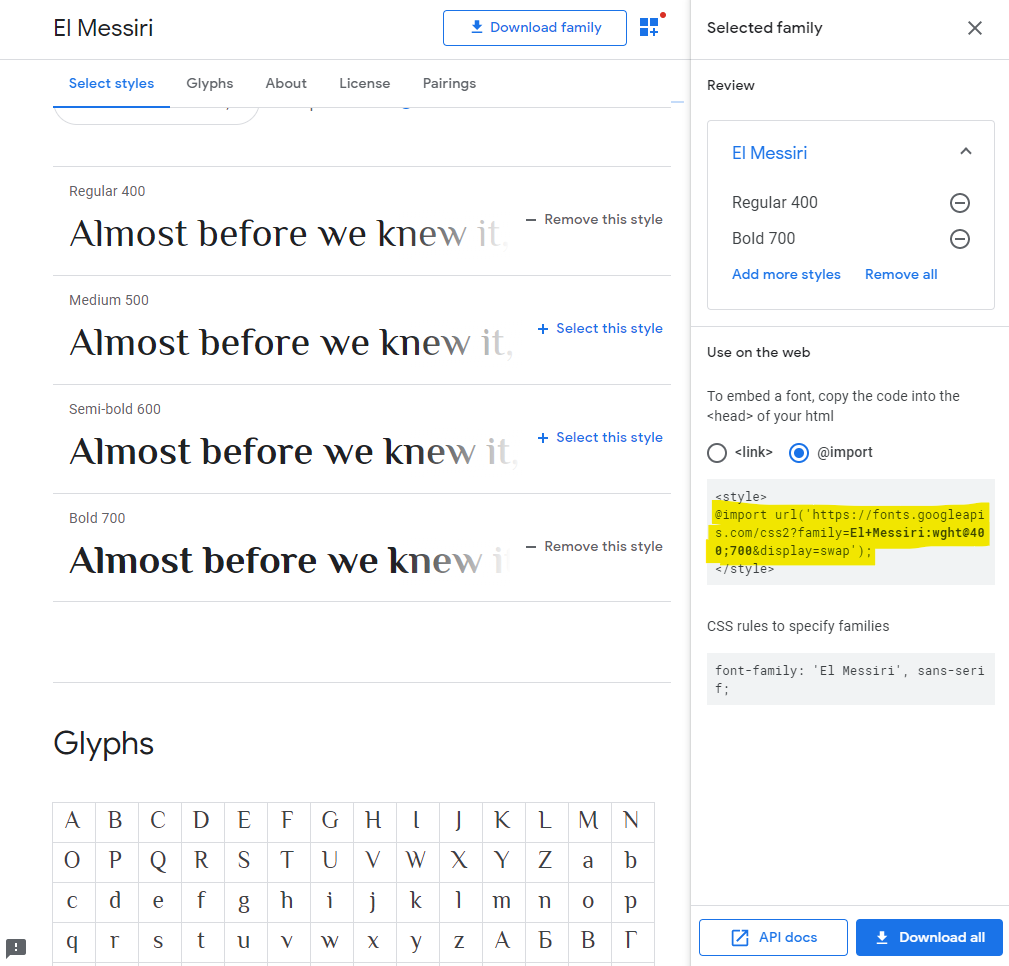
1.원하는 폰트를 선택한 후,
'+select this style'을 클릭하여 추가해준다.
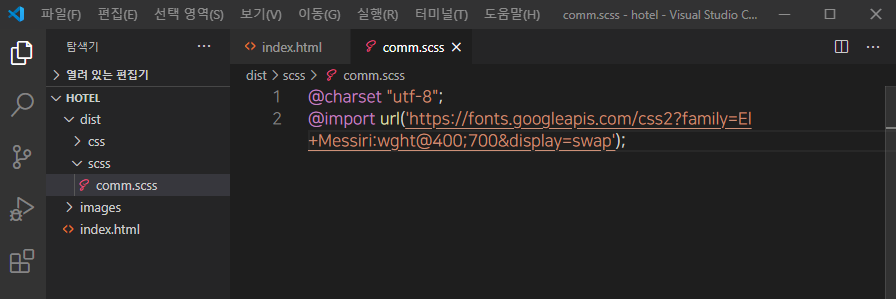
2-1. scss에 링크하기
1. @import - <style> 안쪽 '@import~;'를 복사하여, 연결된 scss 파일 상단에 붙여줍니는다.
2. 적용을 원하는 부분에 font-family : '폰트이름'; 을 적어줍니다.


2-2. html에 링크하기
1. 'use on the web' - '<link>'를 복사하여, index.html 파일 <head>안에 붙여넣는다.
2. reset.css 파일의 기본 폰트 설정을 찾아 제일 앞에 '폰트이름'을 넣어준다.


'SASS(SCSS)' 카테고리의 다른 글
| SCSS 주석 넣기 (0) | 2021.01.22 |
|---|---|
| SCSS 연산자 (0) | 2021.01.22 |
| SCSS - @import 하기 (0) | 2021.01.22 |
| SCSS : @mixin - @include 사용하기 (0) | 2021.01.22 |
| SCSS 작성 하기 (0) | 2021.01.22 |



댓글