@mixin 지시문을 사용하여 웹사이트 전체에서 반복적으로 사용하는 css코드를 만들 수 있습니다.
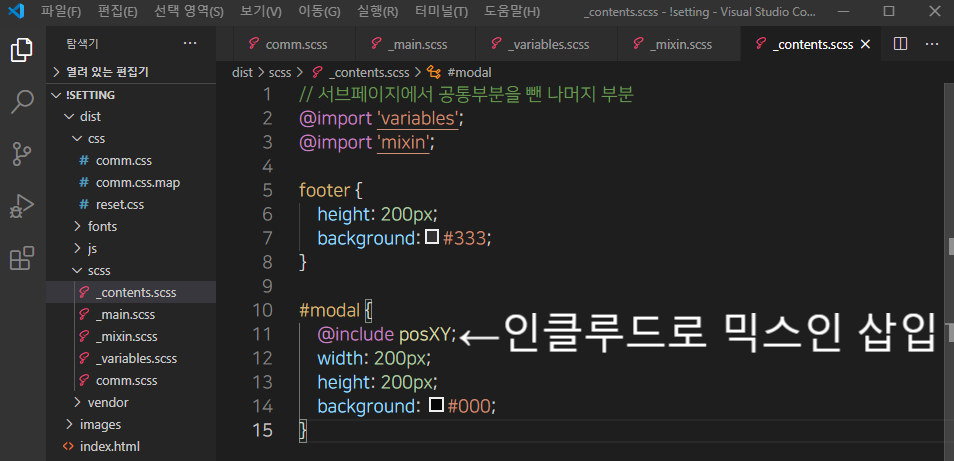
@include 지시문으로 @mixin을 적용 시켜 줍니다.
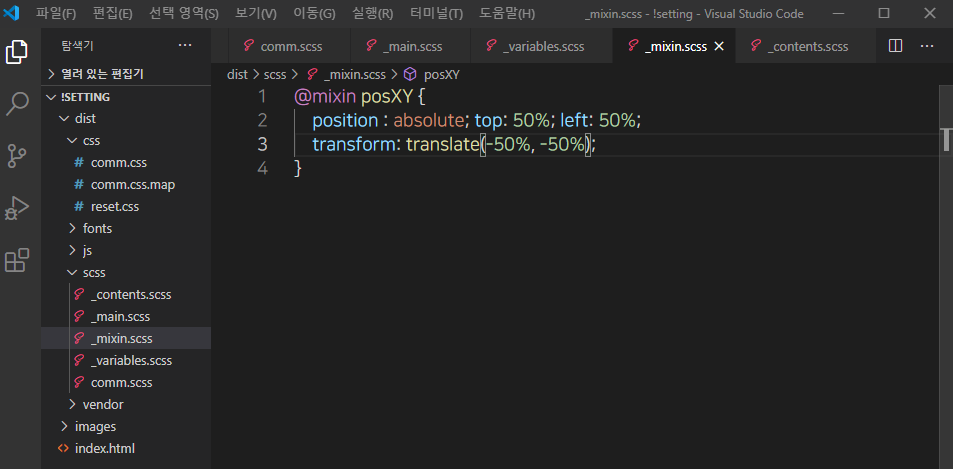
_mixin.scss 파일을 만든후, @mixin 이름 {명령문} 을 정의합니다.

@import 'mixin'; 을 상단에 넣어 파일을 링크시킨 후, 적용해줄 부분에 @include 파일명; 을 작성합니다.

자주 사용하는 @mixin
//가로 가운데 정렬
@mixin posX {
position: absolute;left: 50%;transform: translateX(-50%);
}
//세로 중앙 정렬
@mixin posY {
position: absolute;top: 50%;transform: translateY(-50%);
}
//가로 세로 가운데로
@mixin posXY {
position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);
}
//애니메이션 시작
@mixin ani-s {
transform: translateY(60px);opacity: 0;transition: all .5s;
}
//애니메이션 끝
@mixin ani-e {
transform: translateY(0);opacity: 1;
}
//말줄임
@mixin ell {
display: inline-block;overflow: hidden;
text-overflow: ellipsis;white-space: nowrap;vertical-align: middle;
}
//공통이미지 작업(가상클래스)
@mixin img-g {
display: inline-block;
overflow: hidden;
background:url(../../images/img-comm.png) no-repeat;
vertical-align: top;
text-indent: -9999px;
font-size: 0; line-height: 0;
}
//공통 박스 작업 (라인색이 모두 같아야한다)
@mixin box-line {
border: 1px solid $border-color; //border-color변수를 만들어 저장해주세요!
border-top: 1px solid #19a0cf;
}
//글 앞머리에 네모기호 붙이기
@mixin ico_square {
position: relative;
padding-left: 12px;
&::before {
content: '';
position: absolute;top: 8px;left: 0;
width: 3px;height: 3px;
background: #555;
}
}
//포인트 글꼴 넣기
@mixin ff-g {
font-family: 'mGothic';
}
'SASS(SCSS)' 카테고리의 다른 글
| SCSS 연산자 (0) | 2021.01.22 |
|---|---|
| SCSS - @import 하기 (0) | 2021.01.22 |
| SCSS 작성 하기 (0) | 2021.01.22 |
| SCSS 변수 (0) | 2021.01.21 |
| SCSS란? (0) | 2021.01.21 |


댓글