css안에 다른 css 불러오기 : @import url(주소);
@import url(../reset.css);
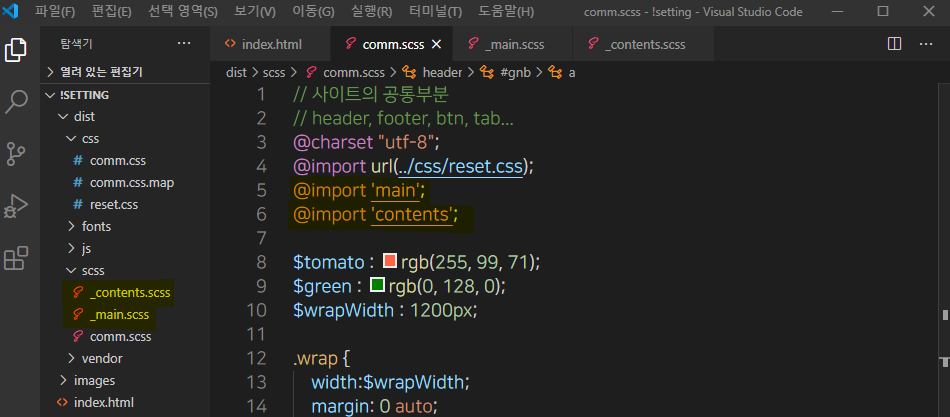
scss에서 css 불러오기 : @import url(주소);
@import url(../css/reset.css);
@import url(../css/main.css);
scss에서 scss불러오기 : @import '파일명';
*언더바는 입력하지 않음
@import 'contents';
※ scss파일 이름 앞에 _(언더바)를 넣어주면 css폴더에 해당 파일이 추가되지 않습니다.
※ css파일은 지워도 다시 생성되지만, reset.css파일은 생성되지 않으니 삭제하지 마세요.
_(언더바)를 넣어서 css가 생성되지 않은 scss 파일은
comm.scss 파일에서 불러와야 적용이 됩니다.

index.html 파일에서는 scss파일을 링크할 수 없으므로, comm.css과 comm.scss를 연결한 후, index.html에서 comm.css 연결해서 comm.scss를 불러와주는 개념입니다.
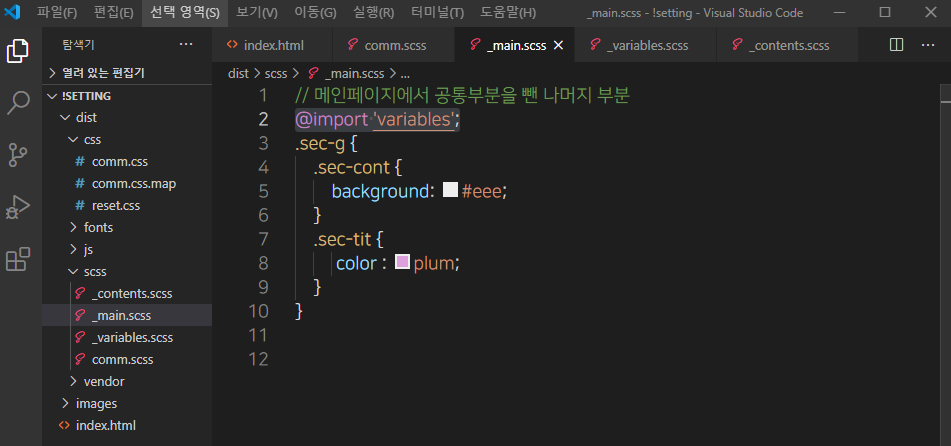
_variable.scss 파일을 만들어 변수를 모두 넣어 관리하면 편리합니다.

_variable.scss에 변수를 넣어준 후 comm.scss파일에있던 변수를 지워줍니다.

변수를 적용하고 싶은 파일에 @import 'variables'; 를 넣어 저장합니다.


'SASS(SCSS)' 카테고리의 다른 글
| SCSS 주석 넣기 (0) | 2021.01.22 |
|---|---|
| SCSS 연산자 (0) | 2021.01.22 |
| SCSS : @mixin - @include 사용하기 (0) | 2021.01.22 |
| SCSS 작성 하기 (0) | 2021.01.22 |
| SCSS 변수 (0) | 2021.01.21 |



댓글