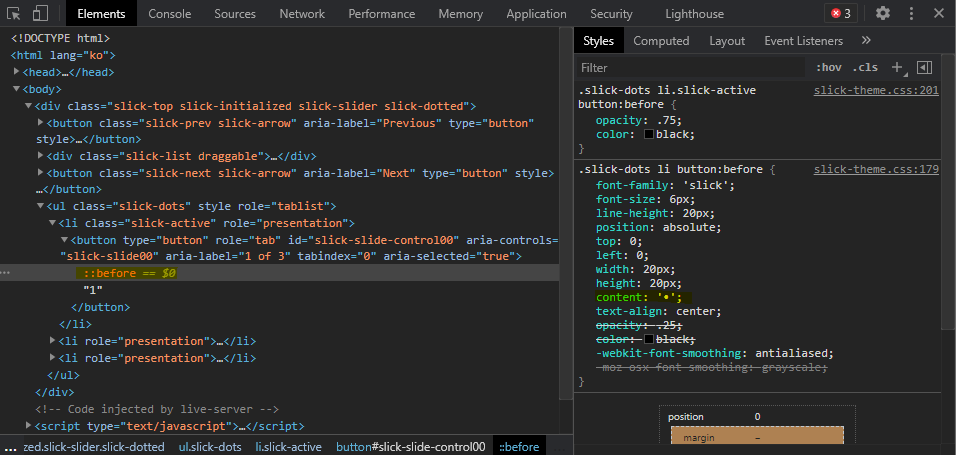
기본 토드가 가상클래스에 문자로 입력되어 있기 때문에 우선 가상클래스를 안보이게 해줍니다.

.slick-dots {
button {
&::before {
display: none;
}
}
}
도트의 위치는 .slick-dots에서 이동시켜줍니다.
.slick-dots {
bottom: 20px;
button {
&::before {
display: none;
}
}
}button 에서 비활성화된 토트의 디자인을 만들어 줍니다.
.slick-dots {
bottom: 20px;
button {
width: 10px;
height: 10px;
border: 2px solid $pt;
border-radius: 50%;
box-shadow:1px 1px 3px rgba($bk, 0.6);
&::before {
display: none;
}
}
}.slick-active(활성화된 도트)의 디자인을 만들어 줍니다.
.slick-dots {
bottom: 20px;
button {
width: 10px;
height: 10px;
border: 2px solid $pt;
border-radius: 50%;
box-shadow:1px 1px 3px rgba($bk, 0.6);
&::before {
display: none;
}
}
.slick-active {
button {
background: $pt;
}
}
}
'LIBRARY > SLICK-SLIDE' 카테고리의 다른 글
| Slick-slide : 슬라이드 일시정지 아이콘 만들기 (0) | 2021.01.29 |
|---|---|
| Slick-slide : 슬라이드 화살표 변경하기 (0) | 2021.01.28 |
| Slick-slide : 주요 기본 Setting 값 (0) | 2021.01.28 |
| library - slick slide : single item 수정하기(기본형) (0) | 2021.01.28 |
| library - slick slide 시작하기 (0) | 2021.01.28 |



댓글