기본값 화살표는 버튼 부분이 잘 보이지 않아 변경해주어야 합니다.
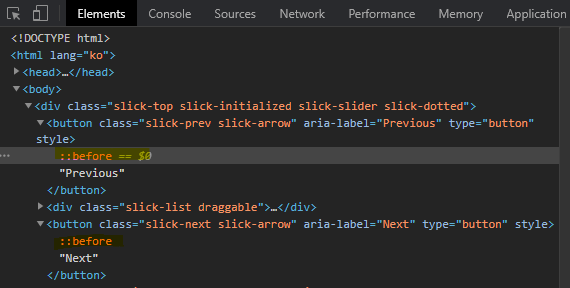
개발자 창을 열어 버튼 안쪽 가상클래스 ::before를 선택해 보면 기본 화살표를 확인할 수 있습니다.

.slick-top {
.slick-arrow{
// 두 화살표의 공통요소를 입력합니다.
}
.slick-prev {
// 좌측 화살표의 위치값을 넣어줍니다.
::before {
// 좌측 화살표의 요소를 입력합니다.
}
}
.slick-next {
// 우측화살표의 위치값을 넣어줍니다.
&::before {
//우측 화살표의 요소를 입력합니다.
}
}
}
Download 158k Free Icons + Illustrations, Photos, and Music
Download design elements for free: icons, photos, vector illustrations, and music for your videos. All the assets made by designers → consistent quality ⚡️
icons8.com
화살표를 검색하여 고유 코드를 복사하고 가살클래스 conent에 붙여 넣어주고
폰트를 'Line Awesome Free', font-weight: 900; 으로 입력합니다.
line-awesome css를 html에 링크시켜야 아이콘이 나타납니다.
$wh : #ffffff;
$bk : #000000;
$pt :#ffc0cb;
.slick-arrow {
z-index: 10;
width: 50px;
height: 50px;
background: rgba($bk, 0.2);
border-radius: 50%;
transition: background 0.5s;
&:hover {
background: rgba($pt, 0.9);
&::before {
color: rgba($bk, 0.5);
}
}
&::before {
font-family: 'Line Awesome Free';
font-weight: 900;
font-size: 49px;
transition: all 0.5s;
}
}
.slick-prev {
left: 30px;
&::before {
content: "\f137";
}
}
.slick-next {
right: 30px;
&::before {
content: "\f138";
}
}
'LIBRARY > SLICK-SLIDE' 카테고리의 다른 글
| Slick-slide : 슬라이드 일시정지 아이콘 만들기 (0) | 2021.01.29 |
|---|---|
| Slick-slide : 도트 수정하기 (0) | 2021.01.28 |
| Slick-slide : 주요 기본 Setting 값 (0) | 2021.01.28 |
| library - slick slide : single item 수정하기(기본형) (0) | 2021.01.28 |
| library - slick slide 시작하기 (0) | 2021.01.28 |



댓글