article {
&::before {
content: "";
position: absolute; top: 0; left: 0; bottom: 0; right: 0;
background: rgba($bk, 0.2);
}
&:hover{
&::before {
display: none;
}
}
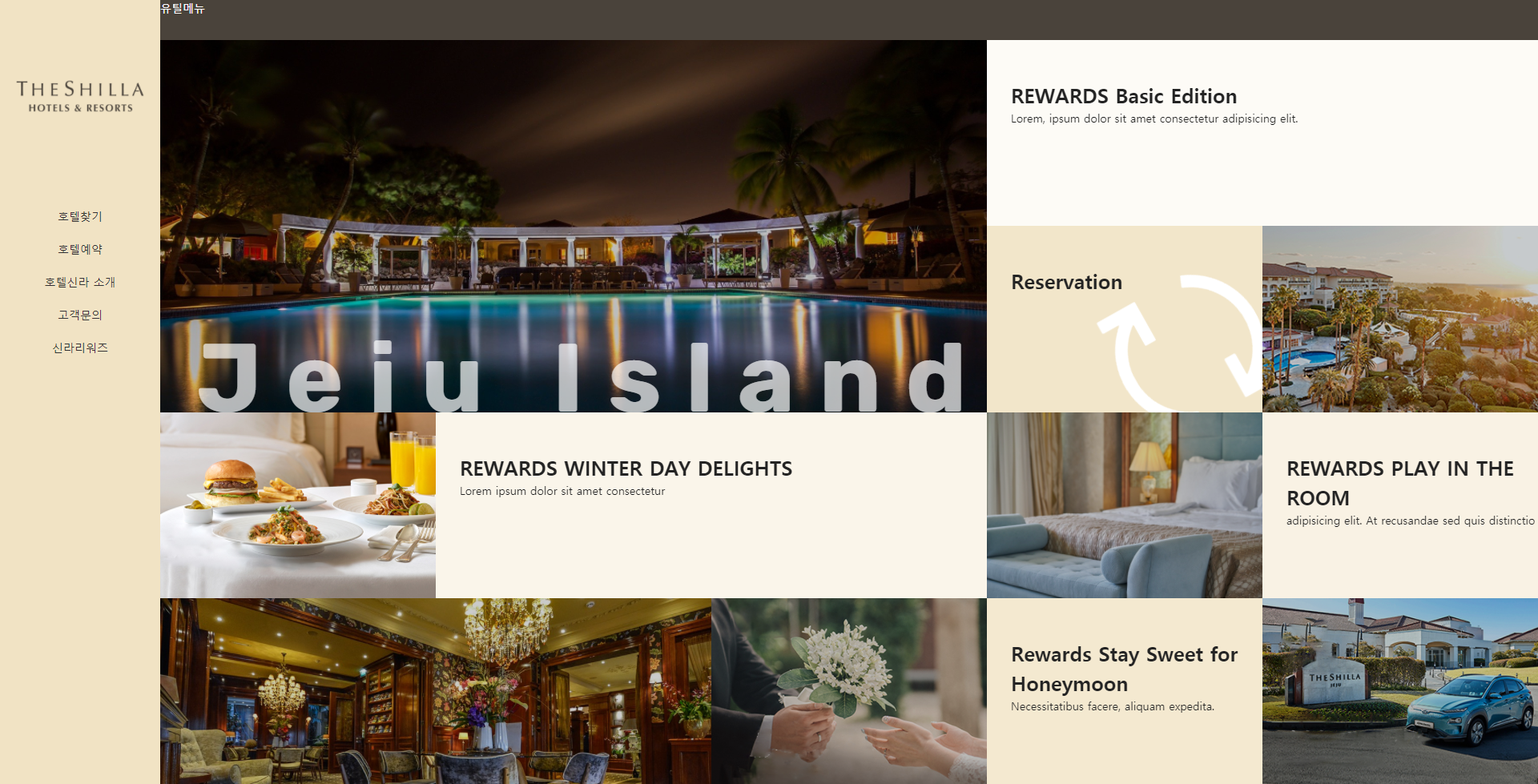
}article에 가상클래서 ::before를 사용하여 배경 위쪽으로 어두운 색상을 입혀줍니다.
마우스 오버시 가상클래스를 없애주면 원래이미지가 나와 불켜지는 듯한 효과를 줄 수 있습니다.


'반응형 웹사이트 > Shilla Hotel' 카테고리의 다른 글
| 시각장애인을 위한 u-skip 넣기 (0) | 2021.01.27 |
|---|---|
| 애니메이션으로 텍스트가 순서대로 올라오는 효과내기 (0) | 2021.01.27 |
| width≤639px (0) | 2021.01.26 |
| 639<width≤779px (0) | 2021.01.26 |
| 779px <width ≤1023px (0) | 2021.01.26 |



댓글